Since attempting to use Dreamweaver way back when to build websites with a Drag & Drop interface, I’ve avoided similar programs like the plague. Typically WYSIWYG (What You See is What You Get) editors are notorious for producing awful, messy & unmaintainable code.
I recently discovered the Ionic Creator though, and have a lot of respect for the founders of Ionic so was excited to give it a go. I also know that Sencha Architect (a similar, but more complex tool) is a very well liked tool for building Sencha Touch apps. The short of it is: You’re not going to be able to build an entire application in Ionic Creator (at least not yet anyway), but it is an awesome tool for quickly creating UI and prototype apps.
Take a look at the video below where I have a bit of a play around in Ionic Creator:
How to Get Started with Ionic Creator
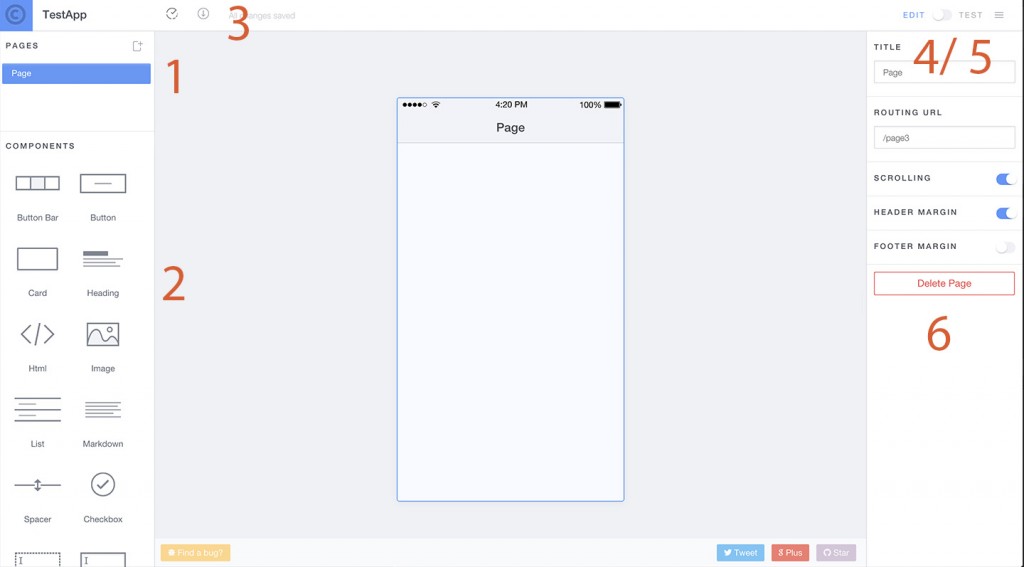
It’s really easy to start creating in Ionic Creator, first just create an account here and then log in. You’ll be greeted with an interface like this:
I’ve labeled different sections of the interface in the image above, here’s what each section does:
You will be able to manage all of your pages from here. A page is an individual screen in your app, and each page in this section will expand down into the individual components you add to the page.
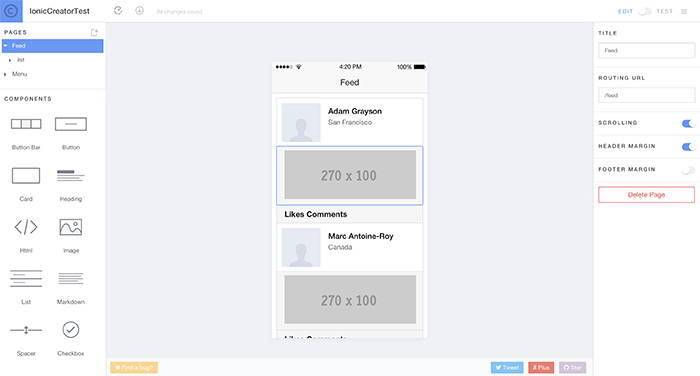
The components section provides most Ionic UI elements you may want to use such as buttons, forms, and lists. You can combine these elements to make some reasonably complex interfaces, take this news feed I created for example:
You can save and export your application here
You can switch between Edit and Test mode here. Test mode will allow you to actually use the application you have built.
The hamburger icon will allow you to manage the various projects you have active
This section will allow you to edit the specifics of individual components
Once you’re done designing your application you can export it. To export your app, you have three options:
- You can create a new Ionic application based on it directly through the Ionic CLI (how cool is that!)
- You can download a ZIP file
- You can just Copy & Paste the Raw HTML (which is useful if you just want to grab bits and pieces of the UI)
So, is it any good?
Overall, Ionic Creator is quite nice to use. The interface is simple and clean, and for the most part it works the way you’d expect without requiring any explanation.
You can certainly tell it’s a beta product though and it has a little way to go before being finished. There were a few frustrating bugs and lack of features I encountered along the way (note that some of this may be because I’m using it incorrectly):
- Can’t get rid of the header bar
- Interface is a little buggy, navigating between different pages within the app doesn’t always work properly and I had to refresh the page a few times
- As far as I can tell you can’t link a side menu in the header bar
- You can’t add any buttons to a header bar, which is a very common use case
- In a tab view I could only add content to the first tab, when selecting another tab it kept switching back to the first
There is some more advanced features outside of simple UI creation such as routing and linking. The ability to link pages together is cool, especially for the sake of demos, but when I linked the Done button on the signup page to the feed page it automatically added a Back button to the header bar which linked back to the signup page.
As far as I can tell, Ionic Creator doesn’t give you the level of control required to prevent stuff like this.
The code that Ionic Creator creates isn’t really in the format you’d like for a well organised application (all templates are in the index.html file as scripts, rather than being separated out into individual template files for example) but you can easily cherry pick the bits and pieces you need and place them into your app as required.
I definitely think right now it is more of a UI creator than an app creator, but that’s all I’d really want it to be anyway. I don’t think drag and drop style interfaces are ever going to be able to create complex applications as well as a skilled developer could manually, but they can certainly help developers work faster.
I can see myself following a process like this when creating an Ionic application:
- Create an Ionic application manually as I usually would
- Jump into Ionic Creator to design UI for individual screens (without linking them together)
- Export code from Ionic Creator
- Create blank template files and routing manually
- Copy & Paste the UI exported from Ionic Creator into my own template files
In fact I have already started doing just this, and I think it definitely improves my development process.
Have you used Ionic Creator? Let us know what you think of it, and if you haven’t used it yet it’d be great to hear your first impressions.