In my most recent podcast, I had a chat to Mike Hartington from the Ionic team about Ionic 2 – in that chat he confirmed that for now you should stick to building applications with Ionic 1.
Ionic 2 is still in alpha and, with an undetermined 2016 release date for a stable version, likely will be for a little while longer. Ionic 2 is certainly useable right now, apart from a few bugs that can usually be worked around and a few missing features, it all works and works quite well. It’s constantly changing though and hasn’t really been “battle tested” so it isn’t a safe choice to build production applications with right now.
That brings me to the title of this post though. Despite the reasons why you shouldn’t use Ionic 2 to build production applications right now that I’ve listed above, I’ve gone ahead and done it anyway – so let me explain why.
There’s a few reasons I wanted to do this:
- It’s more difficult to create a “real” app, rather than simple modular examples. This is great for my own learning, and will also allow me to create better tutorials for the blog.
- It’s just for fun and learning, I didn’t care if I ran into a few bugs or had to make some compromises.
- There’s no risk. I’m not building an application for a client or anything of importance, so if it doesn’t work out then it doesn’t matter.
- Why not? I’m having a lot of fun with Ionic 2 and at the very least I figured it’d give me something interesting to write about here.
I’m pretty proud of the end result, and the total build time from start to submission was around 3 days working on it on and off. The pure Ionic 2 and Angular 2 parts of the application really only took a few hours to get set up, most of my time was spent trying to work out a couple of iOS specific issues with video playback and creating graphical assets.
Introducing Giflist
The application I created is called Giflist and you can download it below:
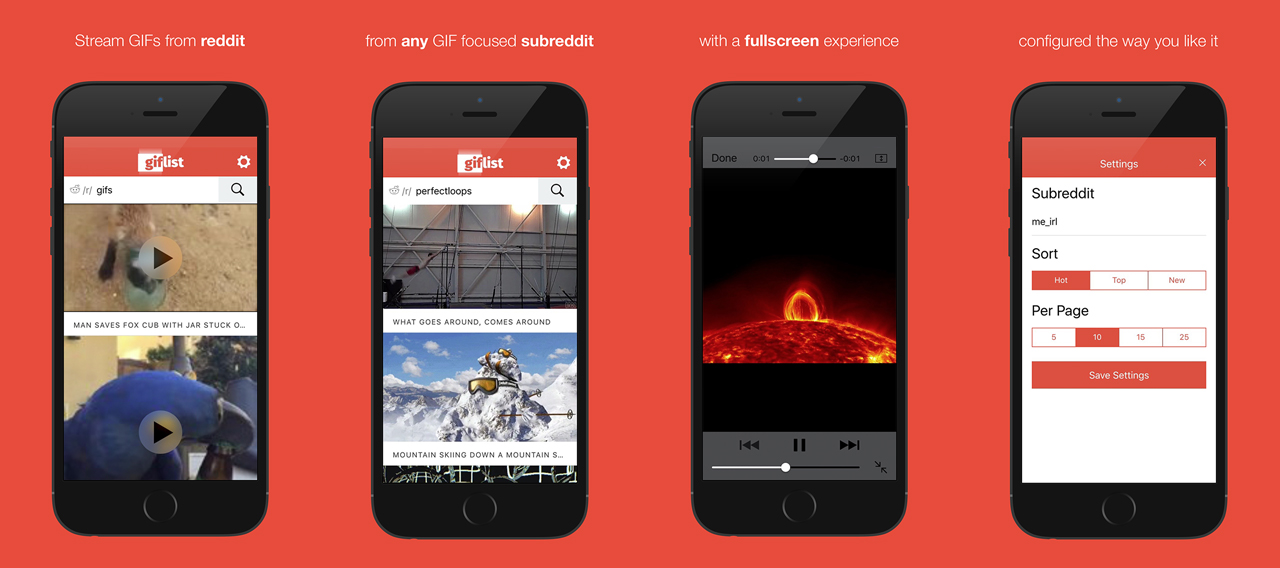
It’s a pretty literal title, basically you can enter in any subreddit from reddit and it will endlessly stream a list of GIFs from that subreddit. Here’s a quick look:

Giflist Screenshots
On the technical side of things, it’s basically just using Http requests to reddit, and returning some JSON data. It searches through that JSON data for GIFs and to cut down on file sizes and load times for the GIFs, I dump any GIFs that aren’t available in .gifv or .webm formats. All of the GIFs are then dumped into a list, and I’ve just added a few nice controls and settings so users can configure the experience.
I used Ionic 2.0.0-alpha25 to build the application and at the time of writing this, it’s already out of date by quite a bit! (the Ionic team seem to be moving at a very fast pace now which is great).
The Good
I’ve spent a bit of time with Ionic 2 now so I’m somewhat comfortable with how it works, but it was super quick and easy to get the application up and running. I created the entire application with about 350 lines of code (that’s code I added, not including the code that actually makes up Ionic 2) and I’m pretty liberal with my spacing. As I mentioned, it only took me a few days on and off to finish the app but unfortunately since I submitted over the holidays, the iOS review process took about 3 times longer than it took me to create it!
Although Ionic 2 is missing a few components and services, the majority have already been implemented and work well. Here’s the main components and services I used to create Giflist:
- The grid system to create the layout (using
<ion-row>and<ion-col>) - List for holding the GIFs
- Http for fetching JSON data
- Segments for settings input
- Inputs for settings input
- Modal for launching the settings page
- Popup for alert messages
- SqlStorage for storing data and integrating with the SQLite plugin
It’s hard to say how the experience compares to building an Ionic 1 application, but if I had the choice between creating it with Ionic 1 or Ionic 2 syntax (all other considerations aside) I would choose Ionic 2. It may just be personal preference but I feel like the Ionic 2 architecture and coding style is really clean, organised and easy to follow once you get over the initial new syntax weirdness.
The Bad
Overall, I didn’t really run into many Ionic 2 or Angular 2 related obstacles, the biggest obstacles I faced were general HTML5 issues (specifically video playback on iOS).
It’s a framework that is still in alpha though, so of course I’m going to run into some issues (I suppose that generally happens when you use things that aren’t finished). Specifically, these are some issues I had:
Radio buttons weren’t behaving properly so I used segments instead (as I mentioned though, I was using a slightly outdated version of the framework so this may be fixed already)
Ionic 2 is currently in this limbo place where the native plugin integrations have been removed, but the replacement (which I assume to be Ionic Native) has not been added yet. This meant I had to use the standard Cordova syntax for plugins, which is still fine – just not as nice as the wrappers with promise support that we’re used to. This wasn’t really an issue for this app anyway as the only plugin I was doing any significant amount of work with was the SQLite Plugin, which the Ionic SqlStorage service still integrates with anyway.
Infinite scrolling for lists hasn’t been added yet. This is on the roadmap to be added but was something that I would have liked to include for this application. As a replacement, once you reach the end of the GIFs list you need to click ‘Load More…’. This isn’t a bad implementation by any means, infinite scrolling is just a little nicer.
I fully understand that I’m choosing to use alpha software so I’m not complaining about any of these things, it’s to be expected. However, for those of you thinking of creating your own Ionic 2 apps it might help to see some of the struggles I had.
Building with Cordova
I was pretty confident that I could build a solid Ionic 2 app given the features I had in mind, but one thing I hadn’t actually tried before was using Cordova to build an Ionic 2 application for iOS and Android.
Given all the changes to the framework and that the Ionic team aren’t expecting people to be creating production builds now I was a little worried about how the build process would go. But there was no difference between building with Ionic 1 and Ionic 2, you just need to run the normal:
ionic build ios
or
ionic build android
commands and your application will be built as expected. The ionic resources command still even works fine in Ionic 2 applications.
One issue I haven’t approached yet is that of minification. I assume this build process will just pack everything in the www folder into the final application build, but ideally it’d be better to only include the necessary files rather than the entire app folder as well. I’ve written about some strategies for minifying an Ionic application for production previously, but this would need to be modified pretty extensively to work with Ionic 2.
I may approach this issue in the near future, but I’ll wait to see what the Ionic team does – it’d be great if the build command automatically handled minification.
UPDATE: Since initially writing this the structure of Ionic 2 apps has changed, which basically solves the issue I mentioned above. The app folder now sits outside of the www folder, and only the bundled Javascript file and other resources are contained inside of the www folder – not the entire source code in the app folder.
Summary
Overall, the experience building this application was really smooth and enjoyable. There hasn’t really been any changes to the build process for creating Cordova application with Ionic so there’s nothing really new to learn there – everything should just work the way you remember it.
Please don’t consider this post as an endorsement for using Ionic 2 to build apps now, my advice would still be wait for a stable release before building production applications with Ionic 2. I would definitely recommend building some apps for fun with Ionic 2 now though.
If it is given proper consideration and you fully understand the risks associated with using alpha software to build production applications then I wouldn’t completely rule out the idea of building with Ionic 2 now – because for the most part, it works. As I’ve mentioned, Ionic 2 is reasonably stable already (in the sense that any particular version of the alpha mostly works) – and Angular 2 has already reached beta, but it is still changing a lot. You’ll have to rewrite parts of your application a lot as the framework is updated, but if you’re open to doing this and you’ve weighed the risks for your specific purpose, it may be a viable option.
PS: I’ve actually just finished another Ionic 2 app which I will also be releasing soon, I’ll tell you more about that later.

